不論是使用本地啟動或是線上的測試環境啟動,我們都已經成功了啟動了一個 WordPress 並且可以訪問了 WordPress 的前台與後台了,現在就要介紹 WordPress 有哪些功能與設定是我們可以操作的。
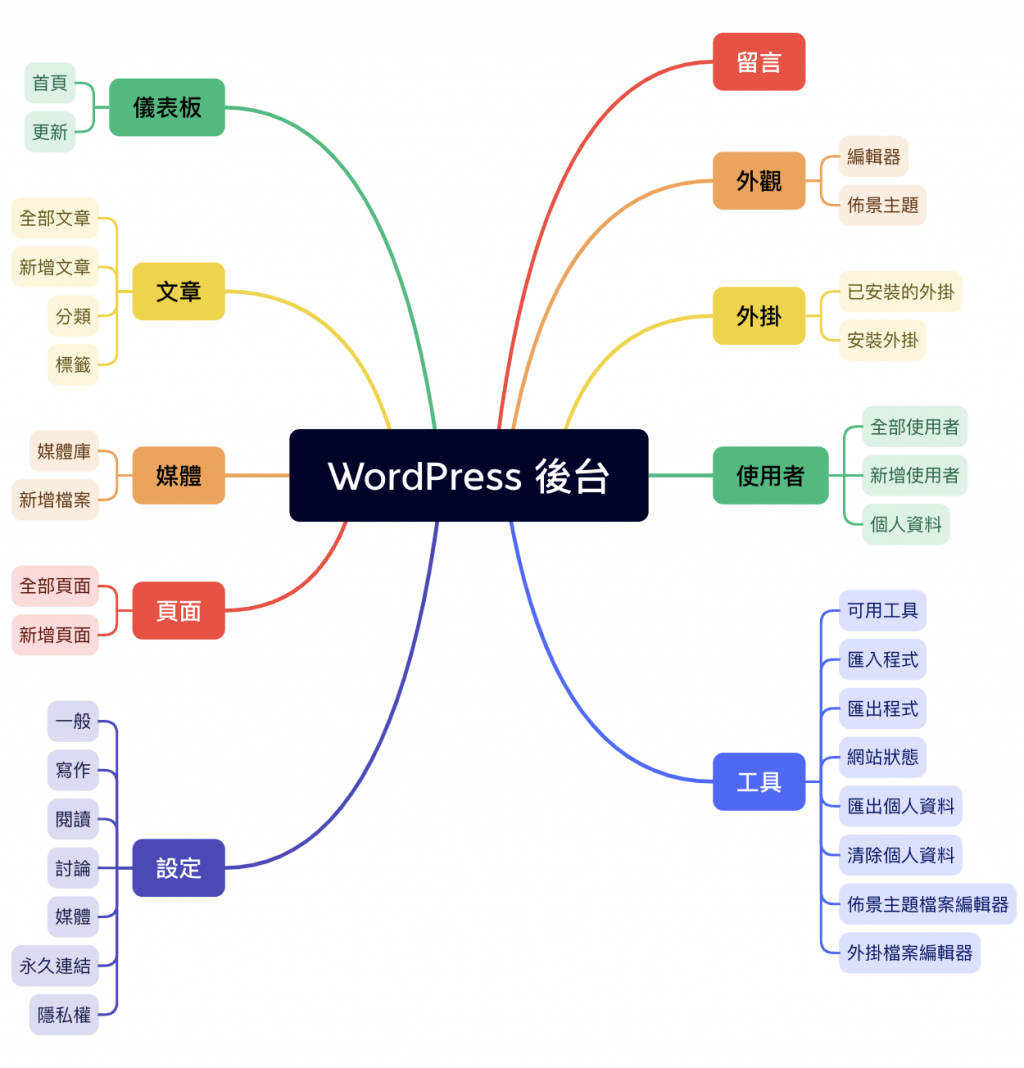
為了方便讀者理解,我將 WordPress 的功能從這樣

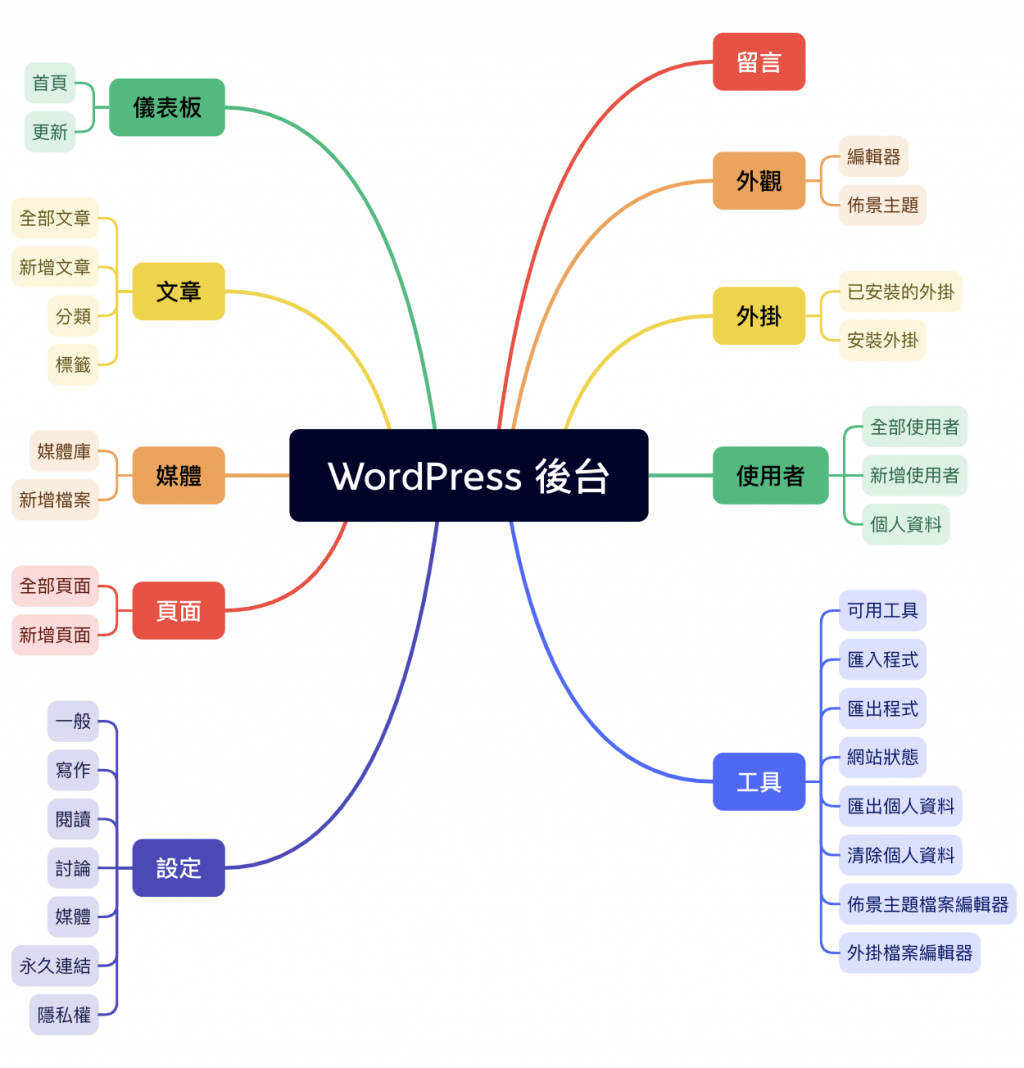
展開了這樣
這樣的用意是能希望大家能有個全局觀來掌握 WordPress ,我們後續會因為增加了插件而擴充這張因此為了避免迷失在功能之中所以設計了這張圖。
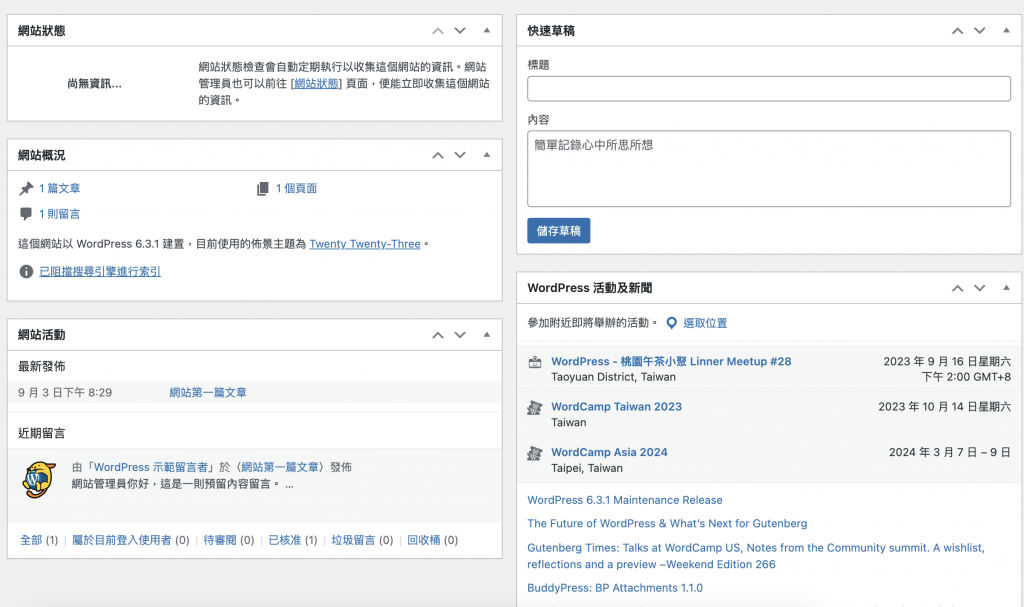
儀表板的概念就像是總覽整個網站的狀態與可以自行定義一些快捷鍵放在這裡。
首頁:會顯示網站目前的狀態、新版本特色與 WordPress 社群所舉辦的活動,如果地區設定是台灣的話就會跑出台灣區的活動,但筆者剛接觸 WordPress 一週而已所以還沒參加過活動,下次一定。
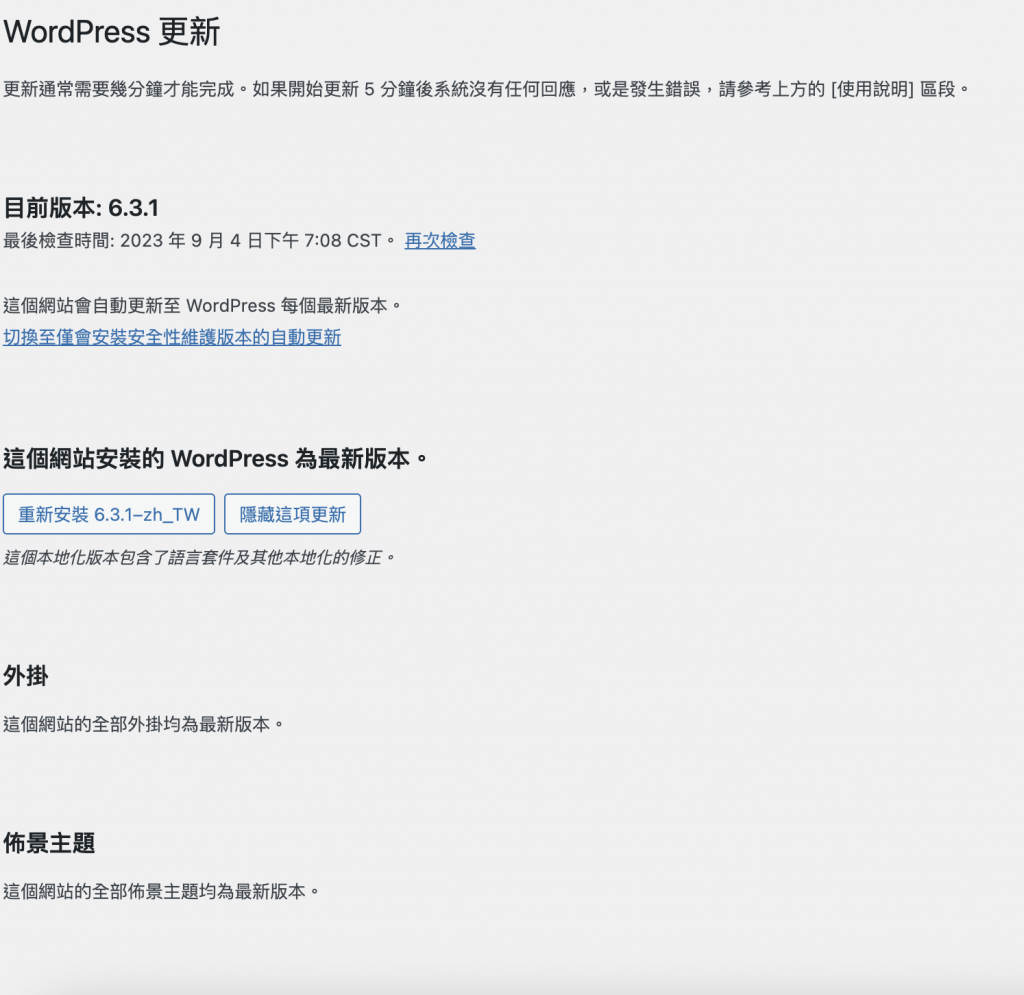
更新:會顯示目前網站是否有更新版本可使用,可在這頁面手動觸發更新抑或是設定自動更新。
我認為保持良好的習慣自動更新到最新版本可以有助於避免掉很多資安攻擊與提升效能,但也要注意很多插件與佈景主題可能在版本更新時衝突,因此我會建議選用熱門且更新頻繁的插件並且插件與 WordPress 本身都設定為自動更新才能確保資安上是安全的。
但更新前會需要一些備份與還原的機制避免更新造成問題,這會在之後的章節介紹。
文章的概念在 WordPress 中是重要的,他可以有非常多樣化的呈現方式與支援程式碼坎入、圖片拖曳...
全部文章:這裡可以看到全部的文章與其狀態跟誰發布的,安裝預設會有一個範例文章可以參考。
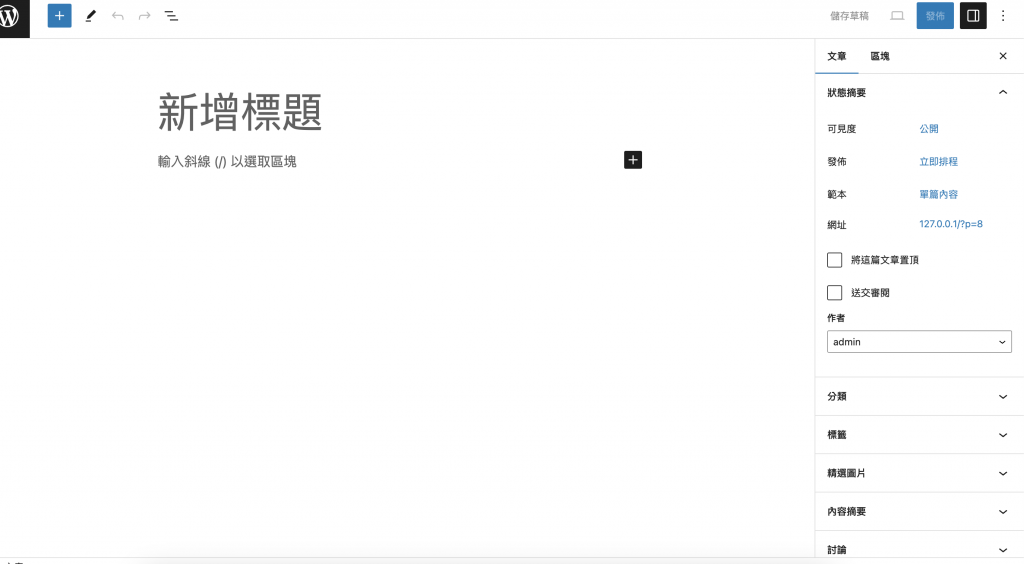
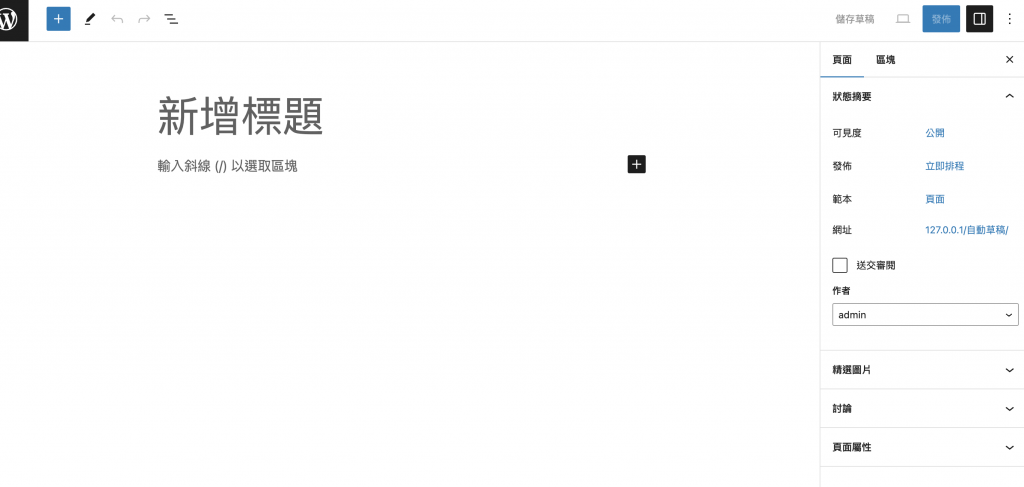
新增文章:可以新增文章,並且在右側可以選擇加入圖片、標籤...甚至可以設定預設排程發佈文章。
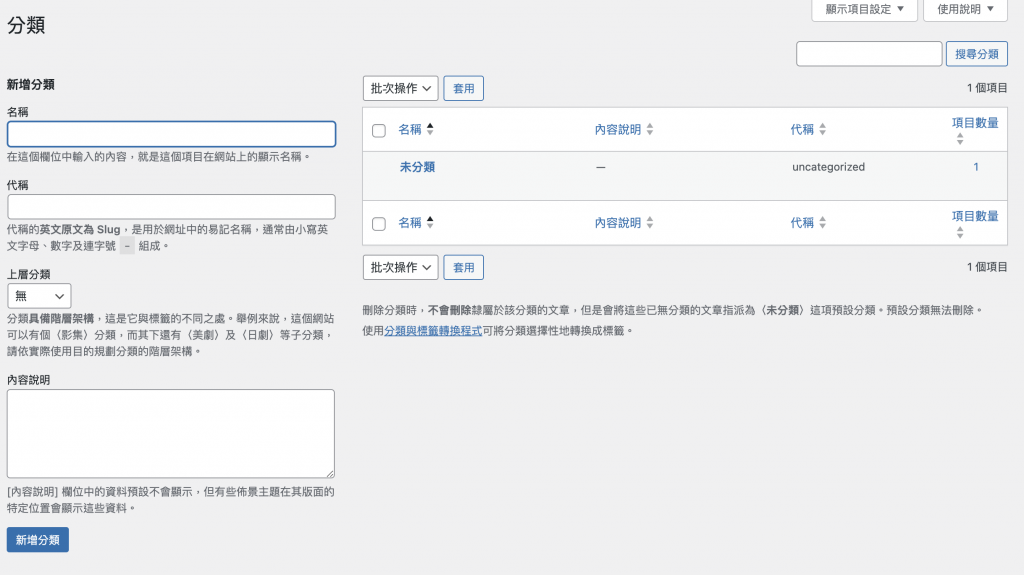
分類:與標籤非常的像但它具有階層的設計,因此可以有大分類與小分類如 大分類是 Apple 小分類是 Macbook。
標籤:與分類非常的像但它不具有階層的設計,就是扁平的標籤。
媒體的概念就是你所有的檔案都可以在這裡找到。


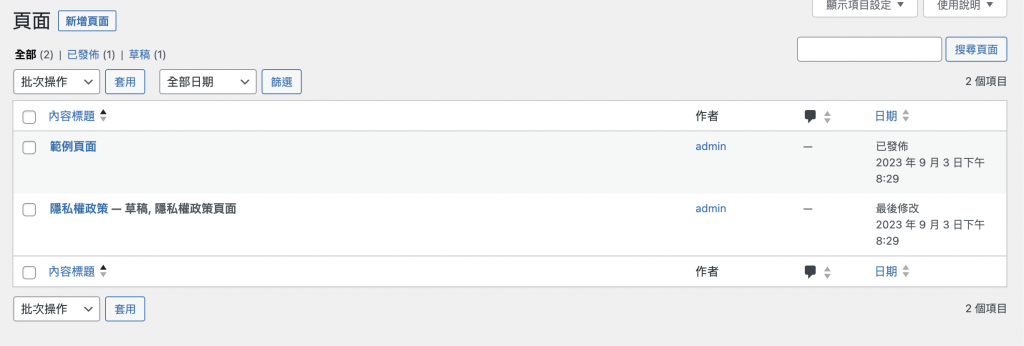
頁面與文章的區別在於頁面更加的自由,我們可以更自由的設計頁面的版型與增加特效,但文章著重在內容呈現而無法自定義版型呈現。


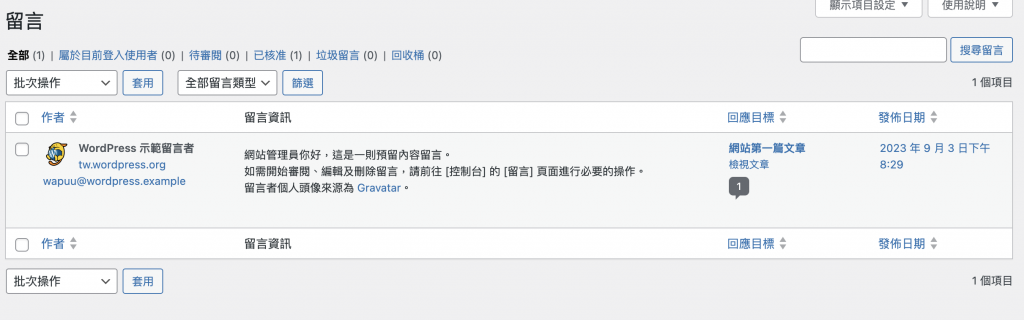
留言大多是設定在文章之上,讓讀者可以自由討論內容。
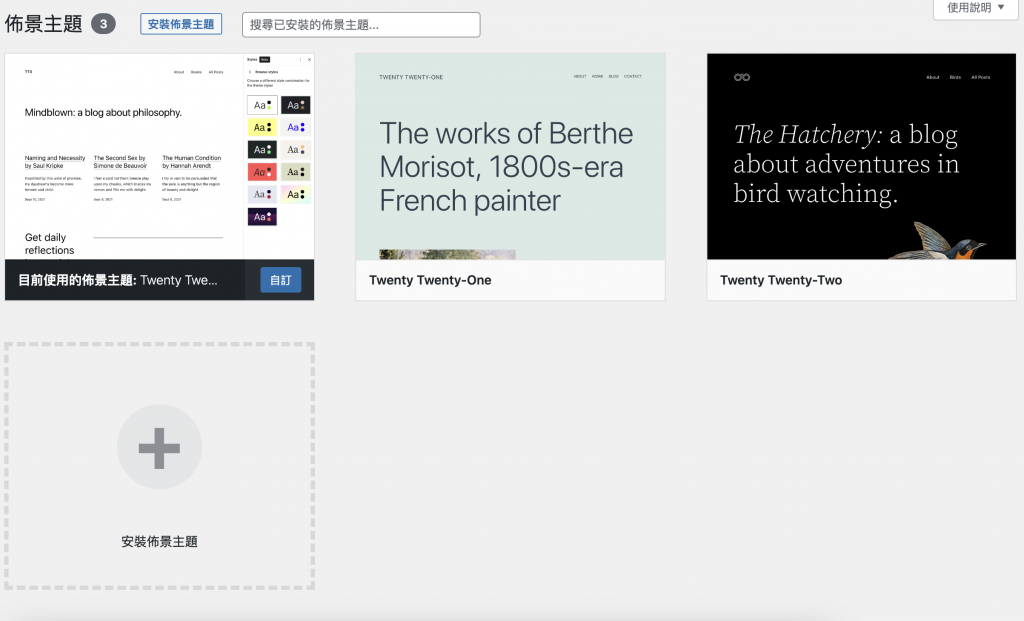
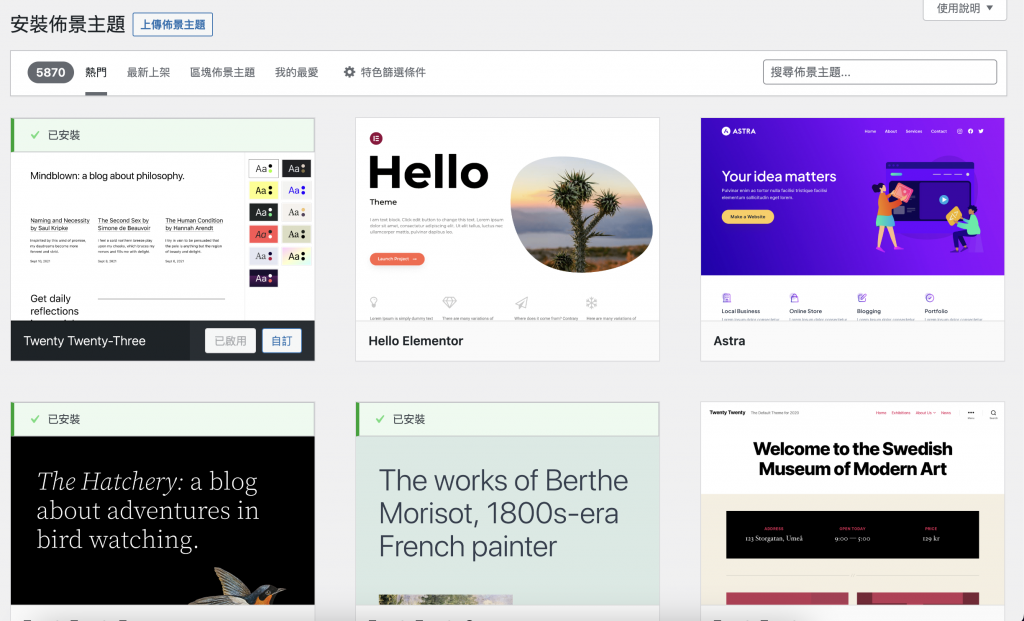
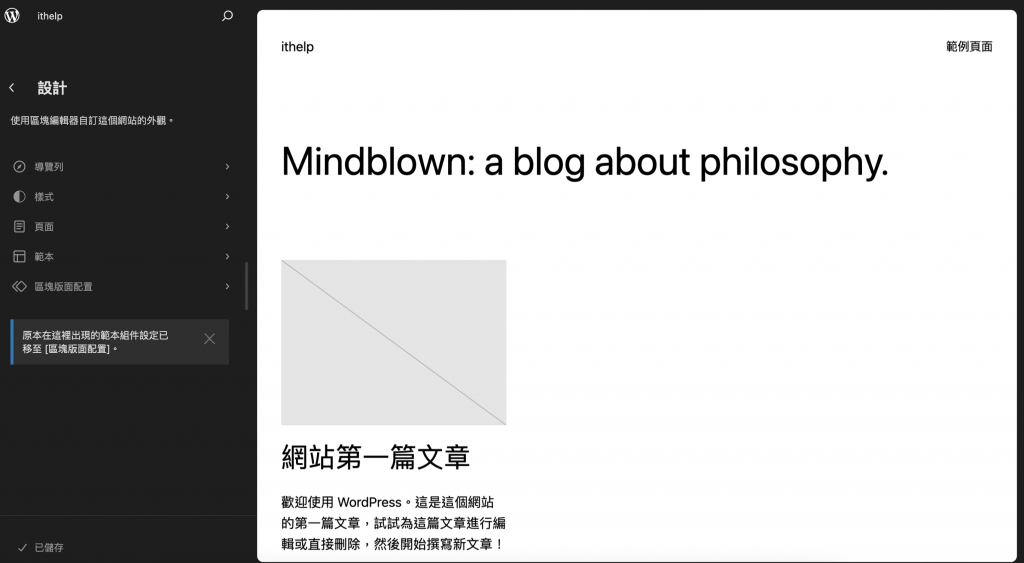
外觀的概念就是我們前台的呈現與版型,這裡可以管理已經安裝的佈景主題抑或是安裝由 WordPress 市場提供的主題並且透過編輯器修改現有的佈景。
1.佈景主題:管理已經安裝的佈景主題抑或是安裝由 WordPress 市場提供的主題

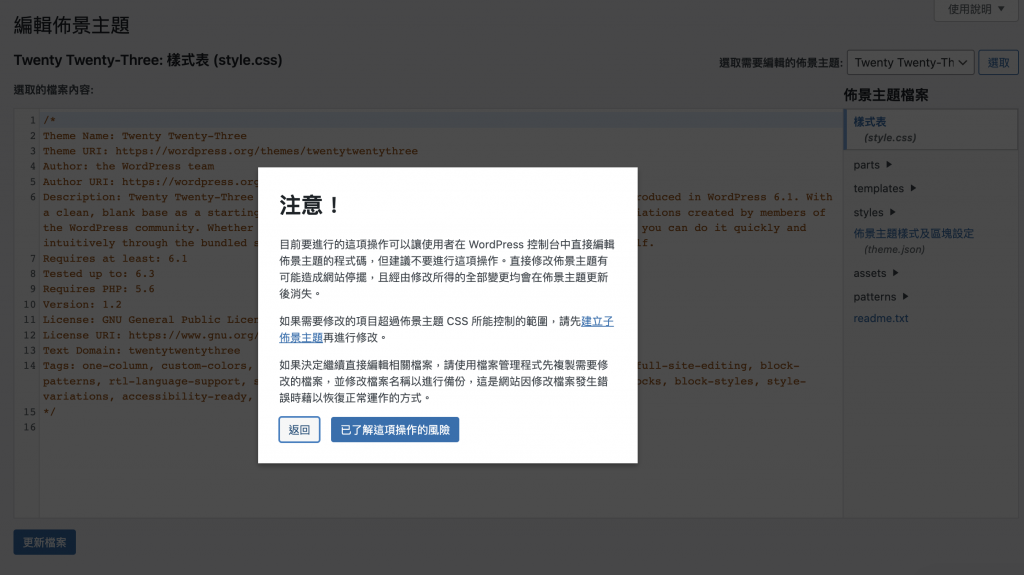
2.編輯器:透過編輯器修改現有的佈景,有內建豐富的範本與組建可供使用
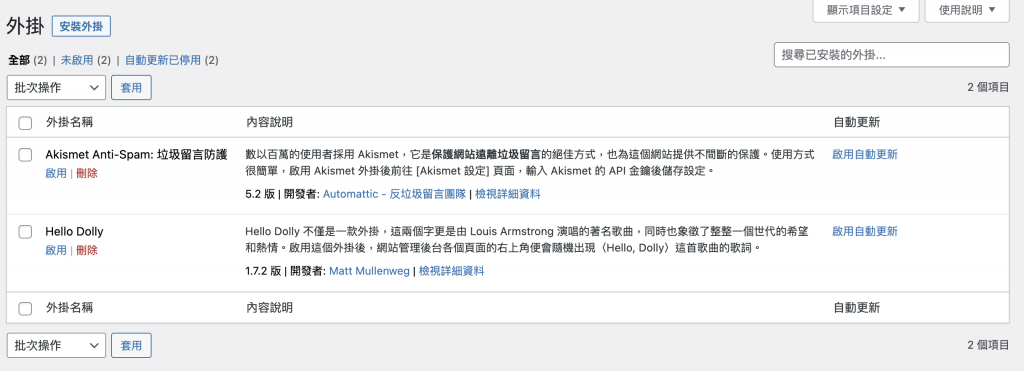
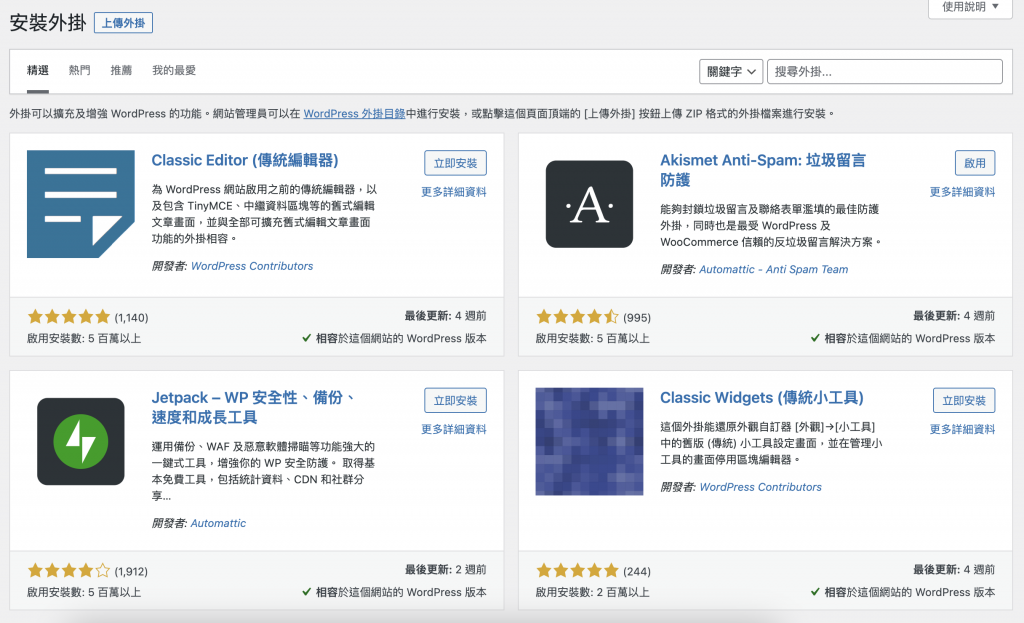
外掛是 WordPress 非常重要的功能,他可以允許使用者安裝自己或是他人開發的好用套件供使用,擴充 WordPress 本身的功能。
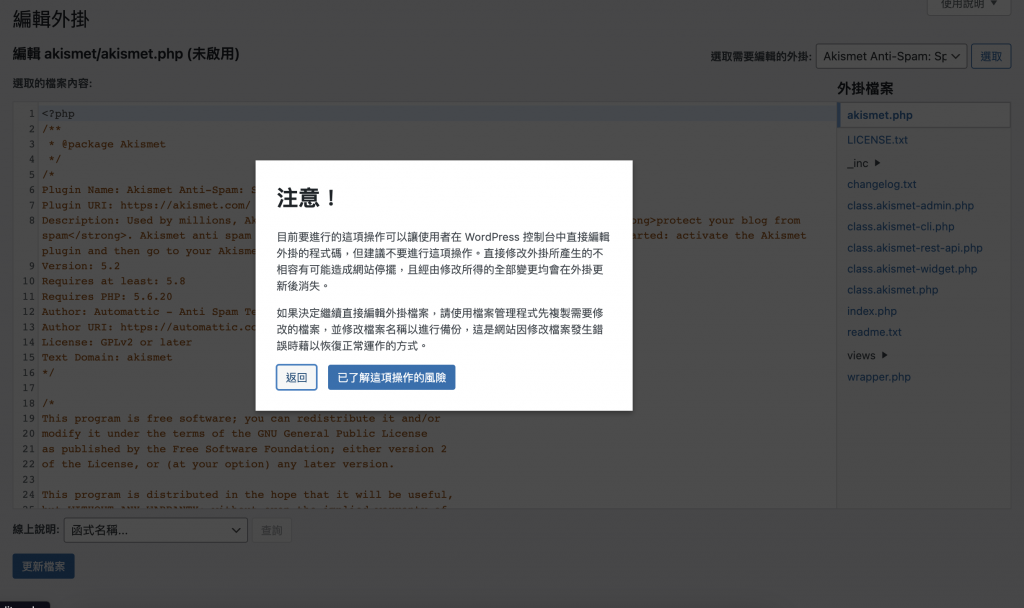
已安裝的外掛:管理與設定已經安裝的插件
安裝外掛:在 WordPress 市場上安裝插件或上傳自己的插件
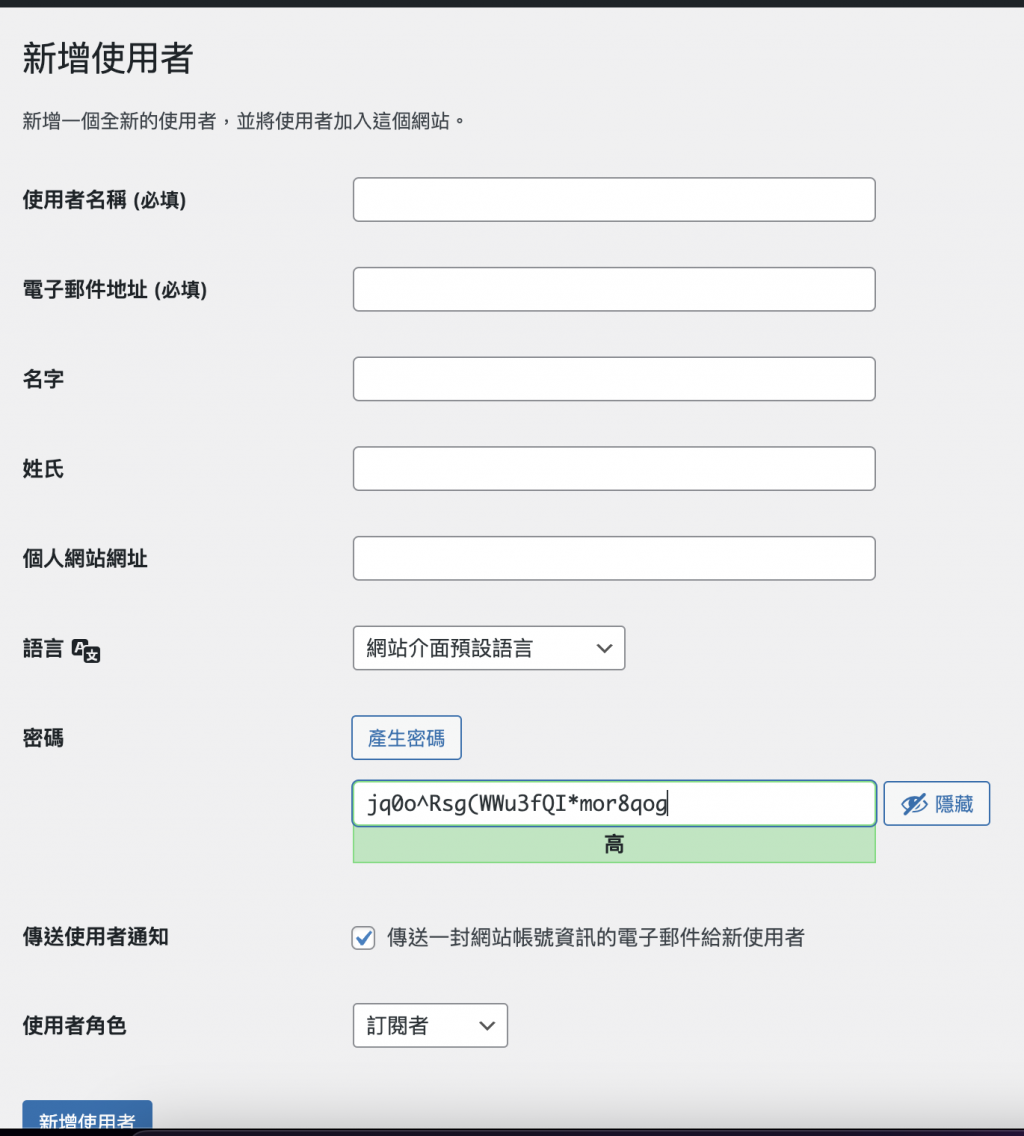
可以管理使用者而 WordPress 將不論前台的顧客或是後台管理員都視為使用者,這些是透過權限角色來區分的



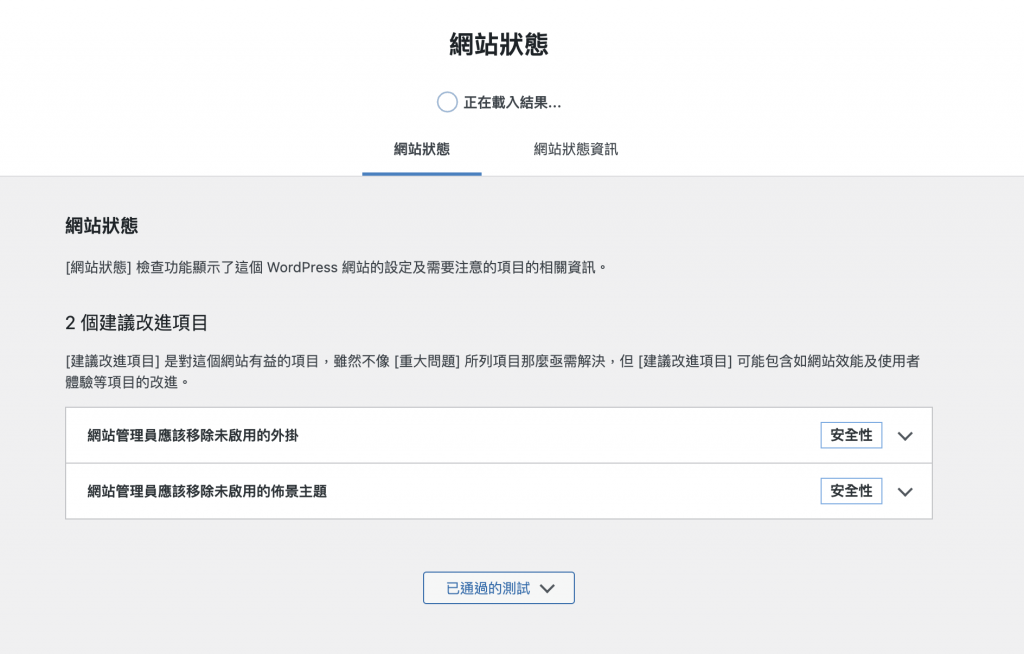
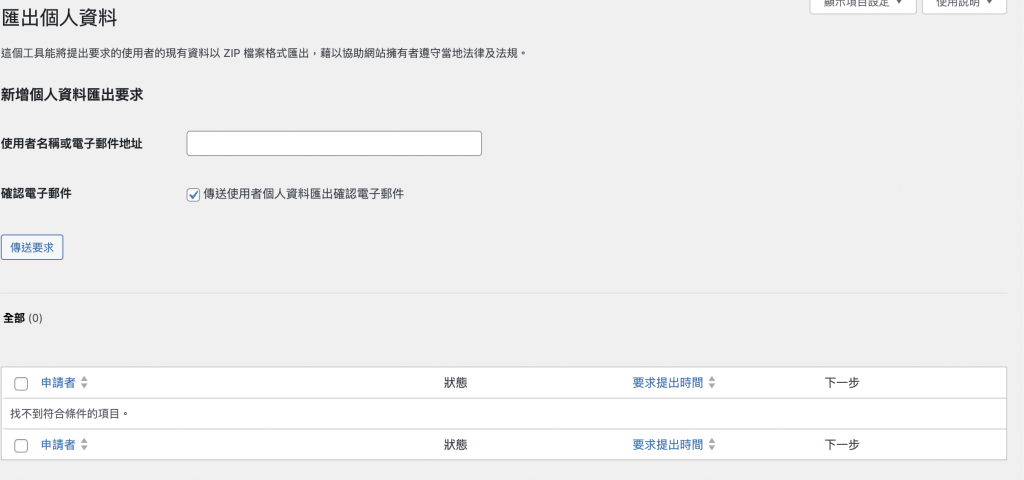
主要是協助網站運作的基本工具會放在這裡。








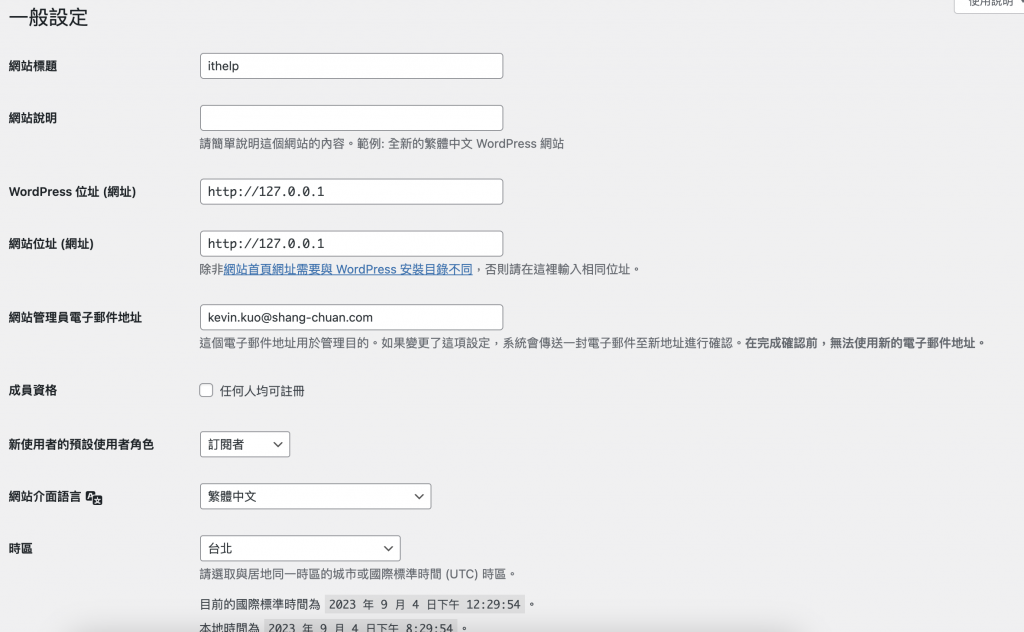
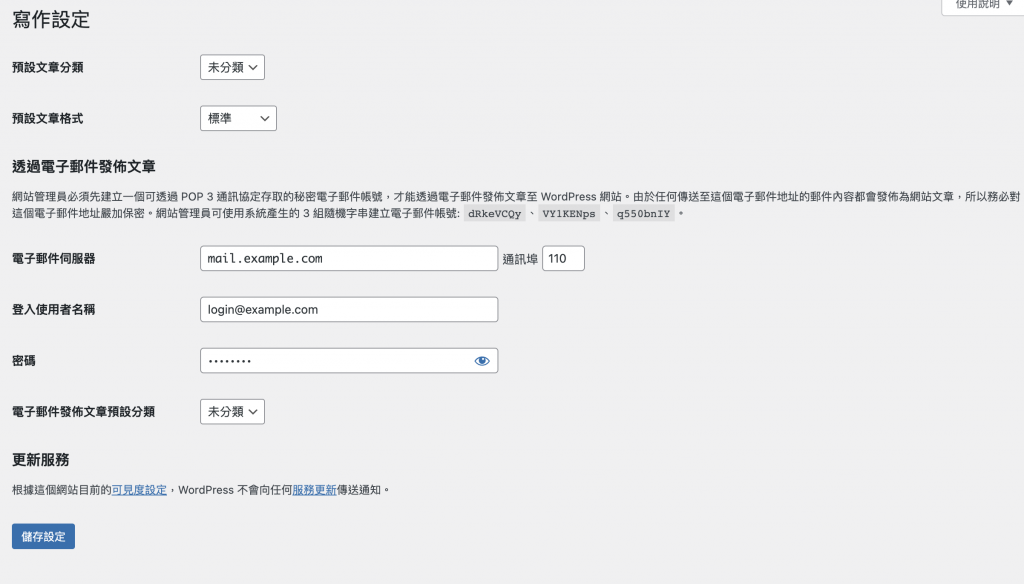
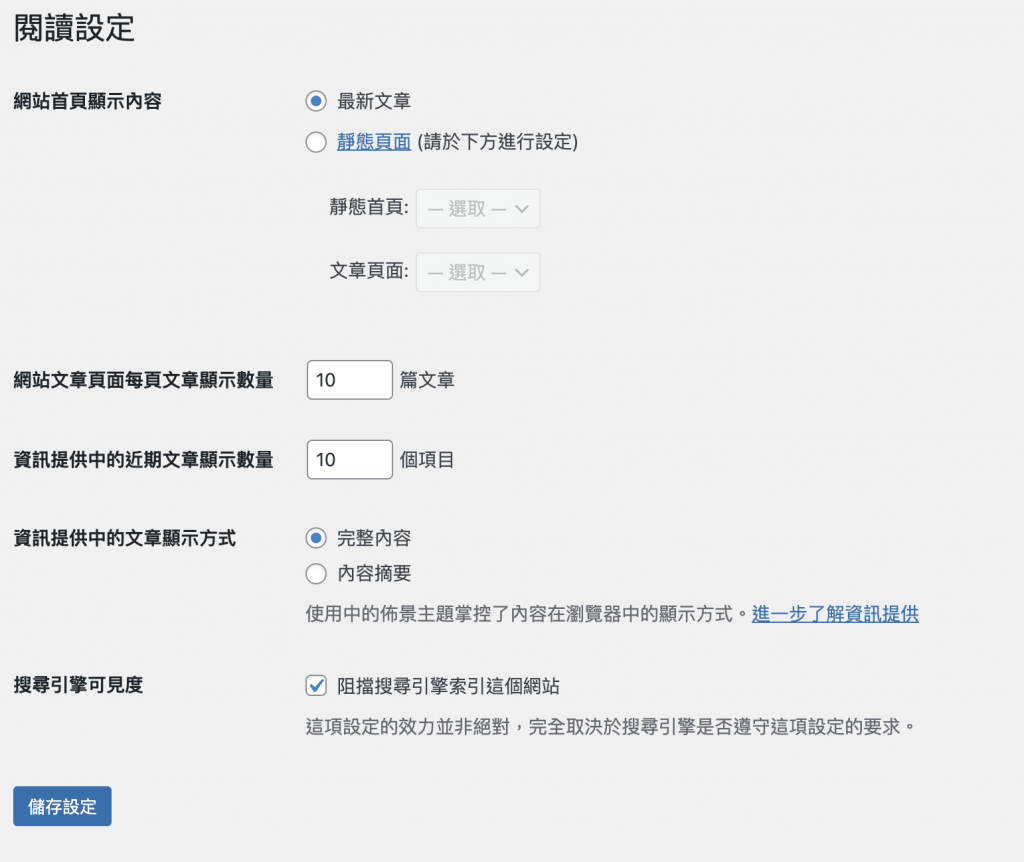
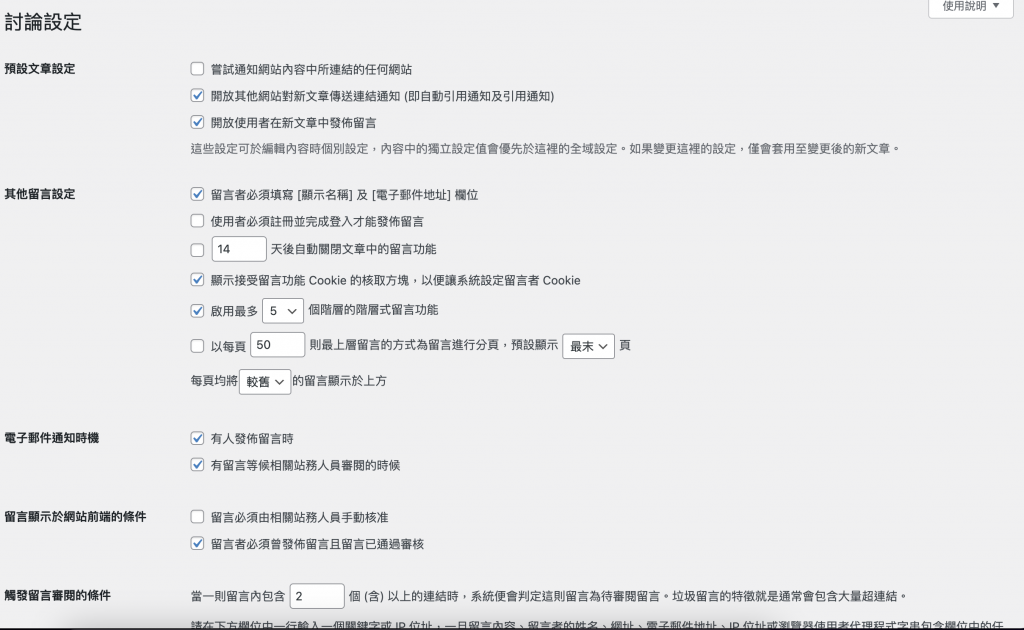
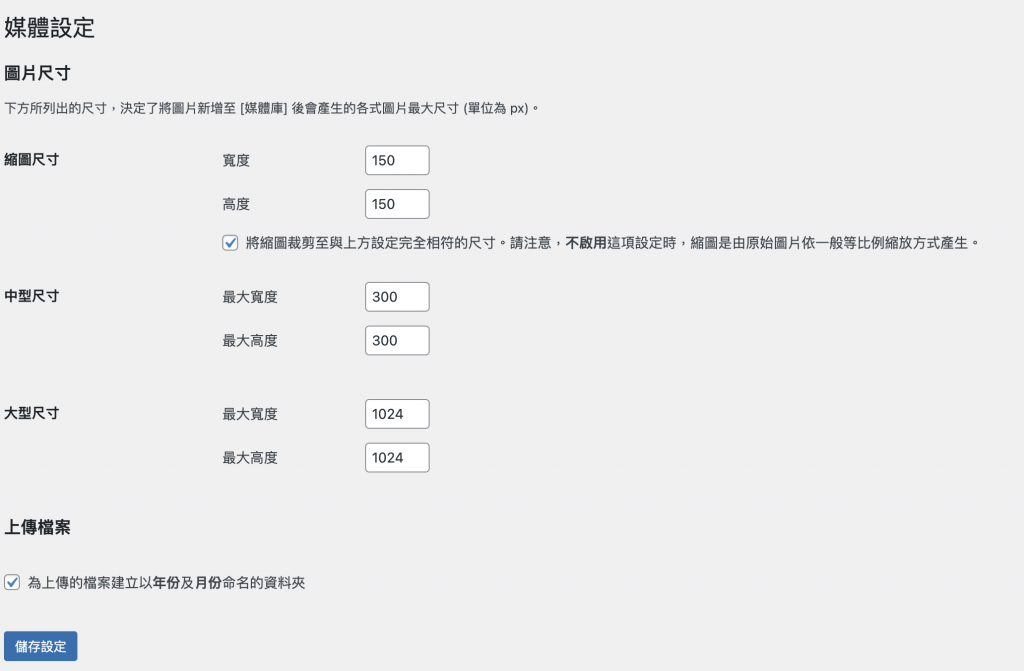
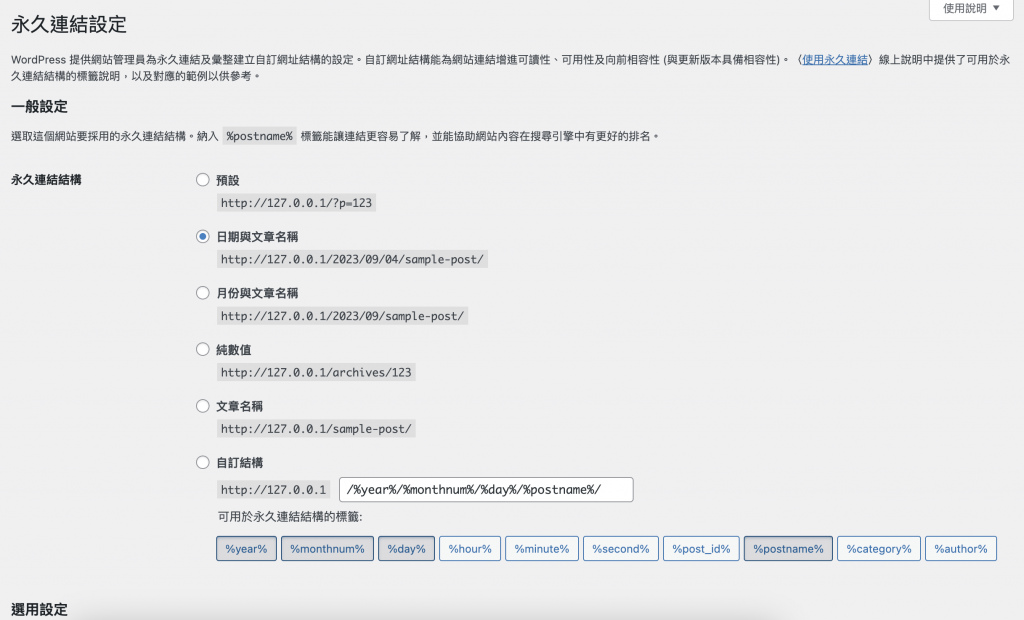
關於 WordPress 站點的設定,大部分的功能設定都在這裡。







今天我們大致上介紹了整個 WordPress 基本網站的架構,也個別介紹了一個沒有安裝任何外掛的 WordPress 網站會有什麼功能。
明天會介紹詳細文章撰寫與分類、標籤的使用。
